

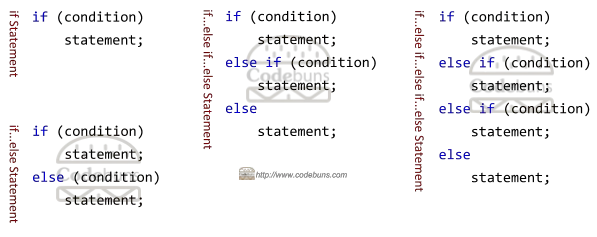
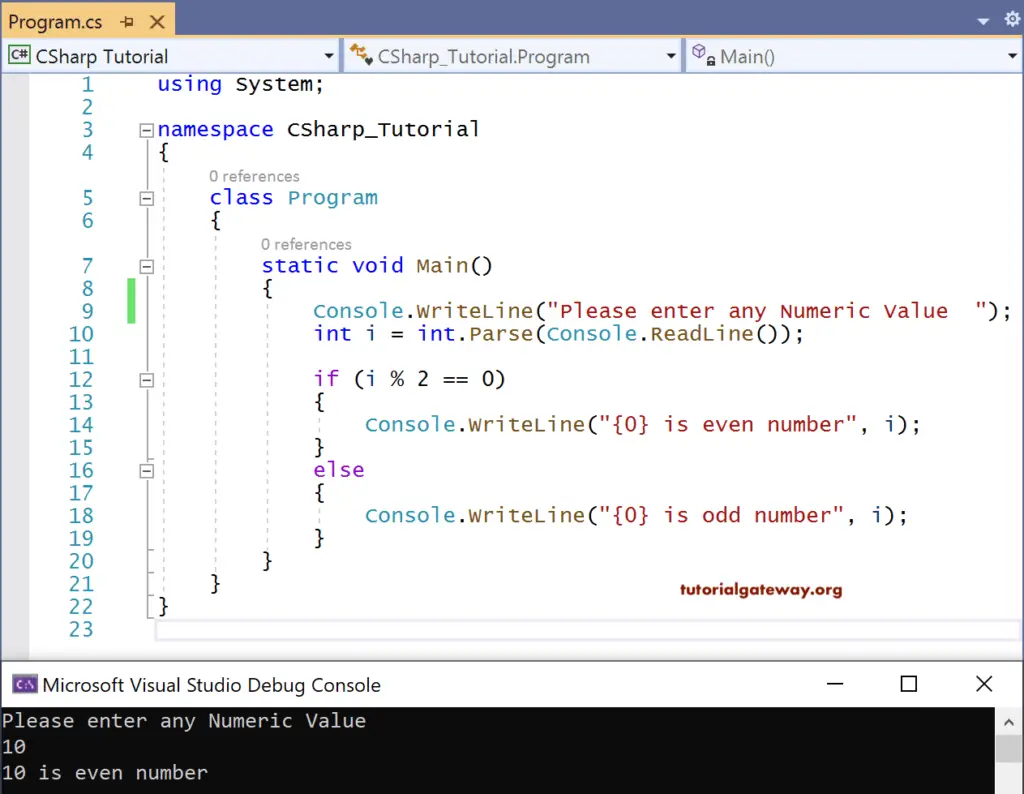
puts 'Enter a number' gets stdin number Step-2 : Our next step is to appropriate if-else condition mapping. We prompt the user and get the input using gets. Sintaxis if (condicin) sentencia1 else sentencia2 condicin Una expresin que puede ser evaluada como verdadera o falsa. Si la condicin es evaluada como falsa, otra sentencia puede ser ejecutada. Step-1 : Our first step is to read the input number. if.else Resumen Ejecuta una sentencia si una condicin especficada es evaluada como verdadera. Since it controls how your program runs, it is also called a control flow statement. Let’s understand this code in the following steps as follows. The if/else statement helps to control what your program does in specified situations. That’s the foundation of an if/else statement. adults are opposed to proposals that would cut into Medicare or Social Security benefits, and a majority support raising taxes on the nation’s highest earners to keep Medicare running as is. It sounds something like: “If the light turns red, stop walking. What do you do?Īnd what happens when the light turns green again? You start walking. You’re about to cross the road when you notice the traffic light for pedestrians turns red. If both if and else if statements aren't true, JavaScript else statement will run its block of code.Let’s say you’re walking on a busy street in the middle of town. 'The YouTube Premium Channel is not yet revealed what they will do with. TV Show will return on October 11th, 2023.

It will run a block of code if the new conditions returns true. 'YouTube Premium Network declared about premiere date of Impulse season 3. In this case, an extra condition might be set using JavaScript else if statement. If that same condition turns out to be false, JavaScript else statement runs a block of code.

If JavaScript statement runs a block of code if a specific set condition is true.



 0 kommentar(er)
0 kommentar(er)
